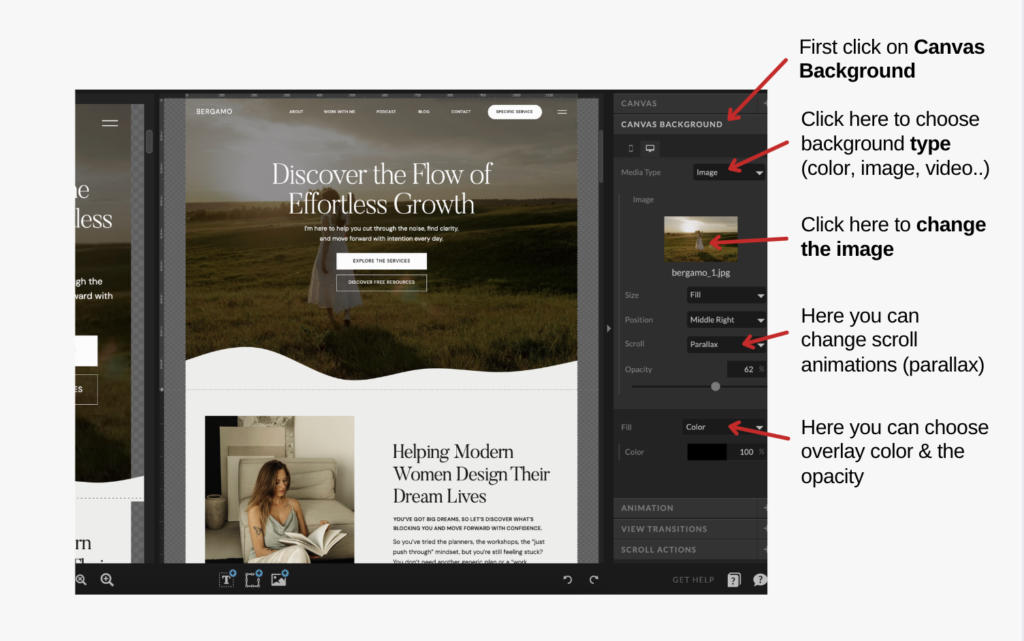
Want to change the background of a section on your site? In Showit, changing a canvas background is super simple and lets you play around with colors, images, and even videos to give your site the vibe you want. Here’s the step-by-step guide to get it done right.

If you choose an image or video background, you’ll get options to customize how it looks:
Pro Tip: Parallax or fixed scroll effects won’t show up in edit mode, so hit Preview to see them in action.
If you’re adding text on top of an image or video, make sure it’s readable! Here’s how to keep it clean: