Embedding HTML code in Showit might sound like you need to be some tech wizard, but I promise it’s easier than you think. Whether you’re adding a newsletter form, a custom contact form, or even a video, it’s as simple as copying and pasting. Seriously, that’s it.
Let’s break it down step by step so you can start embedding like a pro.
Showit is amazing for design and SEO, but sometimes you need a little extra functionality. Embedding HTML lets you add things like:
Embedding allows you to connect your website to third-party tools without limitations. For example:

Showit’s native forms are great (especially for simple contact forms), but for newsletters, they can be a bit limited. Why?
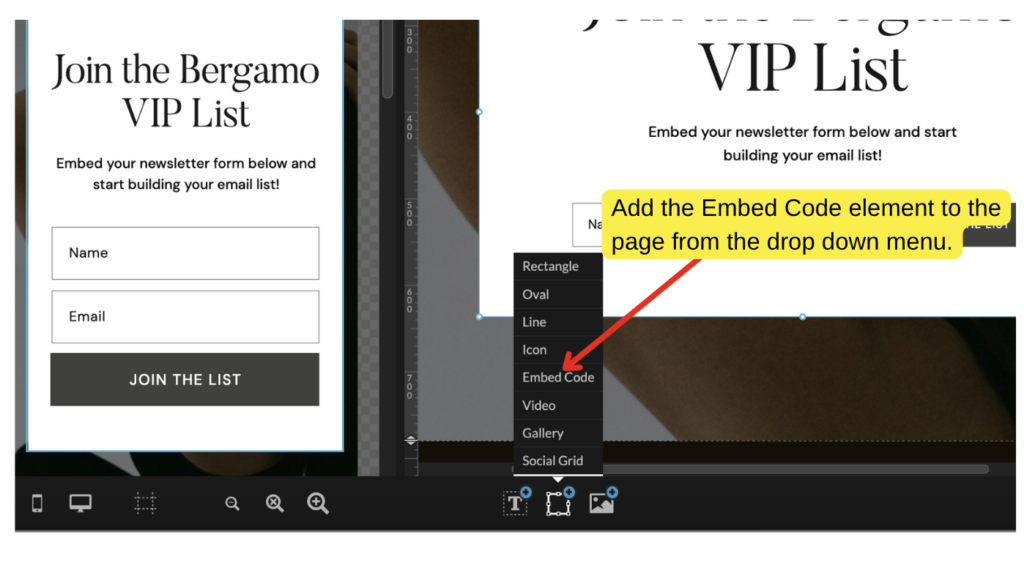
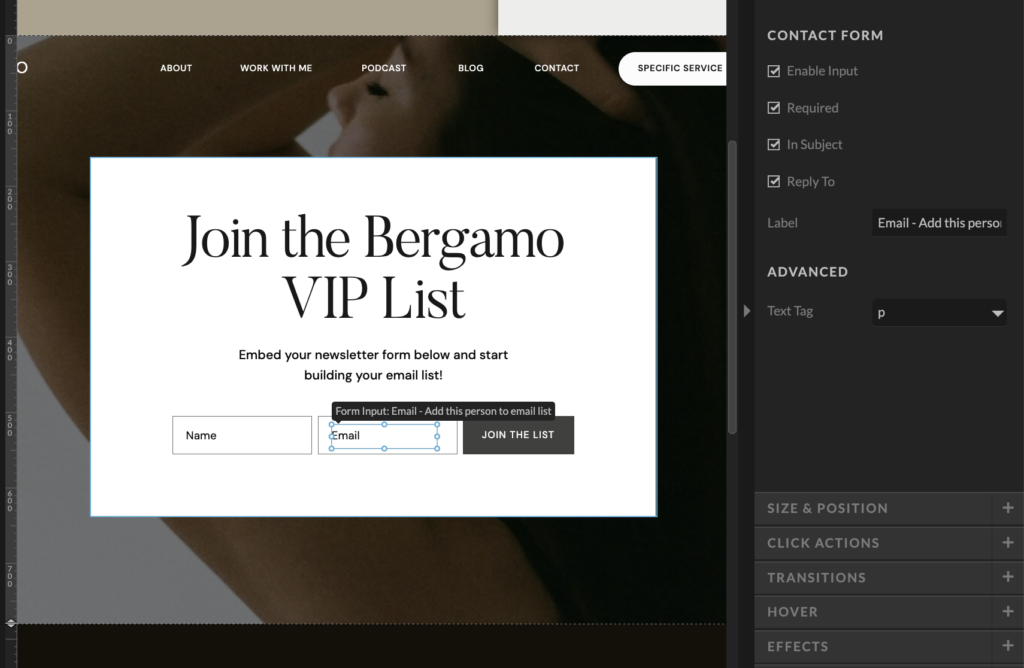
Using a third-party email app (like Flodesk, Mailerlite, or Convertkit) automates everything. When someone signs up, their info automatically syncs to your list. Less work for you, and your leads won’t get lost. That’s why we recommend embedding your HTML code to the Newsletter and Freebie Opt-in pages. It’s super easy and here’s how to do it: